¿Qué es Google Web Designer?
Google Web Designer es una herramienta gratuita de Google que permite crear contenido web interactivo y anuncios en HTML5. Está diseñada especialmente para usuarios que desean crear anuncios gráficos, videos interactivos, banners animados, y otros tipos de contenido para la web sin necesidad de tener conocimientos avanzados de programación. Aunque ofrece una interfaz visual fácil de usar, también permite a los usuarios acceder y modificar el código HTML, CSS y JavaScript si lo desean.
Entre sus principales características están:
- Animaciones: Puedes crear animaciones con su herramienta de línea de tiempo, lo que permite crear transiciones fluidas entre los diferentes estados de un objeto.
- Interactividad: Incluye opciones para agregar eventos interactivos, como botones que reaccionan al ser clickeados o cambios en función del comportamiento del usuario.
- Compatibilidad: El contenido que se crea es totalmente compatible con diferentes dispositivos y tamaños de pantalla.
- Integración con Google Ads y DoubleClick: Está optimizado para integrarse con las plataformas de publicidad de Google, lo que facilita la creación y publicación de anuncios.
Google Web Designer es ideal para diseñadores y especialistas en marketing que buscan una forma eficiente de crear contenido visualmente atractivo sin necesidad de ser desarrolladores web avanzados.
Utilizando Google Web Designer para crear anuncios
No cualquier persona puede publicar anuncios en Google. Antes de empezar a leer, se recomienda revisar esto, para que se tenga en consideración antes de comenzar a diseñar.
Para crear anuncios para Google en HTML5 es siempre necesario instalar el programa de diseño Google Web Designer. Sólo desde allí podrás ver qué funciones están permitidas y cuáles no.
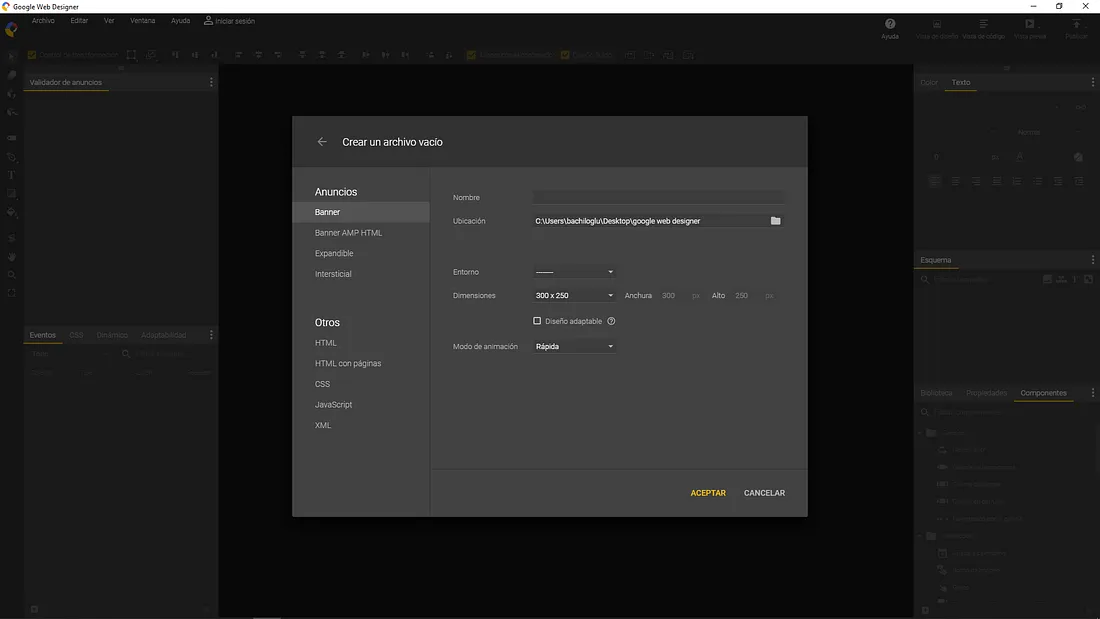
En un principio, se debe configurar el tipo de anuncio (1), entorno (2), dimensiones (3) y modo de animación (4) que se utilizará — no es necesario animar, pero sí definir un entorno.

1. Anuncio
Los tipos de anuncios recomendables son Banner y Banner AMP HTML. El primero de estos dos es el más común para anuncios web. El segundo, se utiliza generalmente para anuncios de carga rápida para dispositivos móviles. Dependiendo del tipo de anuncio que se selecciones, algunas funciones estarán disponibles y otras no.
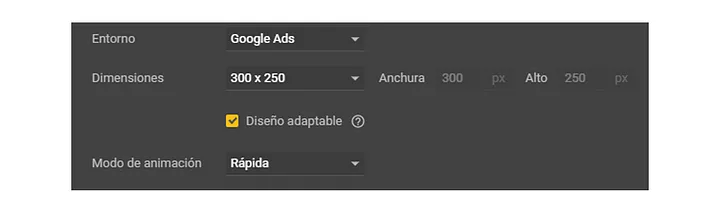
2. Entorno
Respecto al entorno, se utiliza Google Ads. La selección de este se hace en función de dónde será publicado el trabajo. Dependiendo de la selección es posible que algunas opciones no estén disponibles. Además, el programa ejecuta distintos enablers, que son funciones pre-definidas para la carga del anuncio en la web. Puede ver las opciones según el tipo de anuncio acá.
3. Dimensiones
Las dimensiones o el tamaño se delimitan de manera arbitraria en función de lo que se quiera diseñar. Más tarde en la generación del archivo, se tendrá que trabajar con breakpoints (medidas críticas de ancho de pantalla) para distintos tamaños, acomodando o re-disponiendo los elementos de la composición en función de ellos.
Importante: marcar la casilla Diseño Adaptable para después poder configurar el diseño según las medidas.
4. Modo de animación
Siempre se tiene que definir un entorno de animación aunque no se vaya a animar. El modo rápido permite una animación cuadro a cuadro (el utilizado para hacer stop motion) para mover los elementos de la composición. El modo avanzado, permite una animación a partir de keyframes o fotogramas clave (que suele ser más fluída).

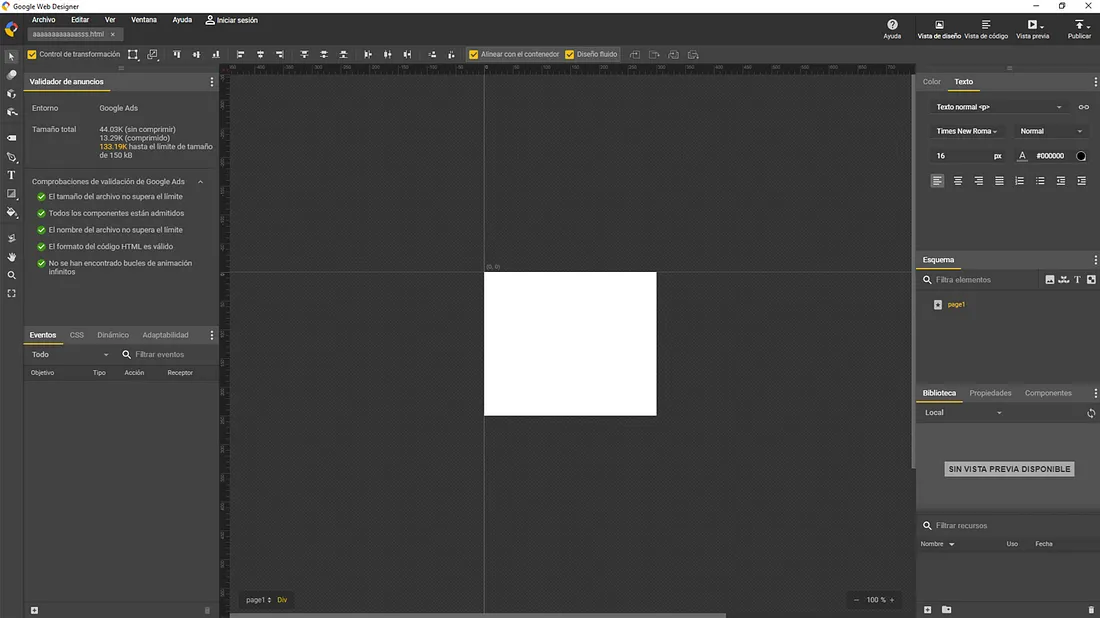
Una vez dentro, se puede diseñar sobre el lienzo blanco, o si se quiere, se puede hacer en la vista de código, ingresando a ella desde el botón en la esquina superior derecha.
Se puede apreciar que su interfaz es muy similar a la de otros programas de diseño, como Illustrator, Photoshop o XD, sin embargo tiene otras alternativas que tienen relación con HTML y CSS. Posee también, al lado izquierdo, un validador de anuncios, que muestra si los elementos que se agregan al anuncio son, por ejemplo, compatibles con el entorno seleccionado o si el tamaño del anuncio no excede el máximo aceptado.

Para cargar los elementos que utilizaremos en nuestro diseño, es necesario hacerlo previamente desde la pestaña Biblioteca. A partir de aquí dispondremos los elementos en el lienzo de la forma en que necesitamos. Para ver qué propiedades CSS tiene cada elemento que situamos, puede hacer click sobre él e ir a la ventana CSS > Estilos.
Luego de colocar todos los elementos que se consideren importantes en el diseño, es necesario comenzar a ajustarlos para los distintos tamaños de pantalla. Para esto, es necesario ir Adaptabilidad > Media rules. Ahí, se definen los tamaños y se pueden mover, rotar, cambiar tamaños, hacer-aparecer y ocultar los elementos. A nivel de interfaz, los breakpoints colorean las reglas para que sean identificadas con mayor claridad.

El ajuste de los breakpoints es tedioso, ya que hay que ajustar las propiedades de cada elemento por cada una de las dimensiones establecidas. Para esto, existe la ventana Propiedades donde están listados cada uno de los elementos. Se puede pre-visualizar como está quedando en distintos tamaños con el botón Vista previa (asegurarse, en caso de ser necesario, de tener el adblock desactivado).
Para exportar hay que ir a la parte superior derecha, hasta la opción Publicar, y luego presionar De forma local. Se generará un archivo .zip.
Hay que tener en consideración que al momento de subir el archivo, se pueden encontrar diversos errores. Aquí hay algunas soluciones. Por ejemplo, un error que puede pasar es generar zonas de clickeo al interior del anuncio, como un botón. Los ads por lo general son clickeables totalmente, por lo que al delimitar estas zonas, el archivo entra en conflicto.
En resumen, y como una primera experiencia con este software de diseño, hay que tener mucho cuidado con lo que se pre-define. Esto puede hacer que todo lo que se diseñe no funcione y por lo tanto, ocasionar pérdidas de tiempo. Se recomienda siempre leer documentación antes de establecer los parámetros que se definieron anteriormente.

Garage Labs
Publicaciones oficiales de la consultora tecnológica Garage Labs | Santiago de Chile





