
Todo el mundo tiene un Woocomerce por ahí dando vuelta. Si bien para altas escalas de usuarios no es lo recomendado, siempre nos puede sacar de algún apuro (y un gran ahorro de dinero, por cierto).
Esta tienda desde hace mucho tiempo ha tenido plugins para recibir pagos a través de WebPay. La integración resulta bastante confiable y sencilla.
Por otro lado, como muchos ya lo sabemos, Transbank anuncio su nueva API REST y la obligación de actualizar nuestras integraciones a ella, antes del 5 de julio del 2022.
En este artículo te explicamos como se realizó en Garage Labs, con el único Woocomerce que tenemos activo.
Actualización del plugin antiguo
Como primer paso, es necesario desactivar el plugin antiguo, ya que ese se encuentra operando con la API SOAP (La API antigua disponibilizada por Transbank y que dejará de ser soportada).

Luego de eso, buscar el nuevo plugin llamado “Transbank Webpay Rest”, debes verificar que el autor sea TransbankDevelopers.

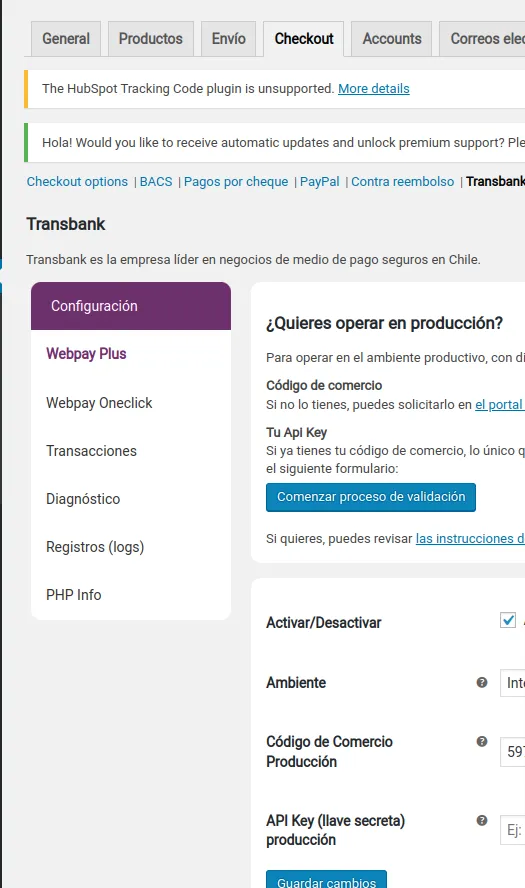
Descarga, instala y activa el plugin. Una vez instalado y si te vas a la sección Woocommerce -> Checkout -> Transbank Webpay Plus, verás algo como lo siguiente:

Con estos simples pasos ya estaría lista la actualización de la integración. Ahora solo falta validar y pasar a producción.
Proceso de validación
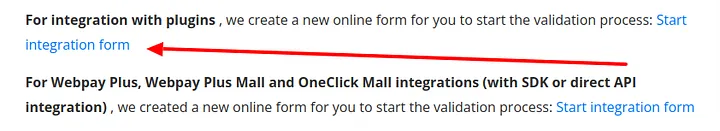
Para iniciar el proceso de validación, ingresar al siguiente link 👈🏻, y hacer clic en:

Esto porque nuestra integración fue mediante plugin y no un SDK o una API.
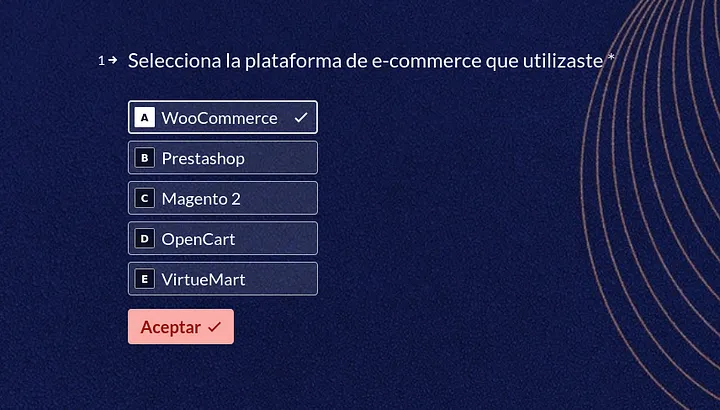
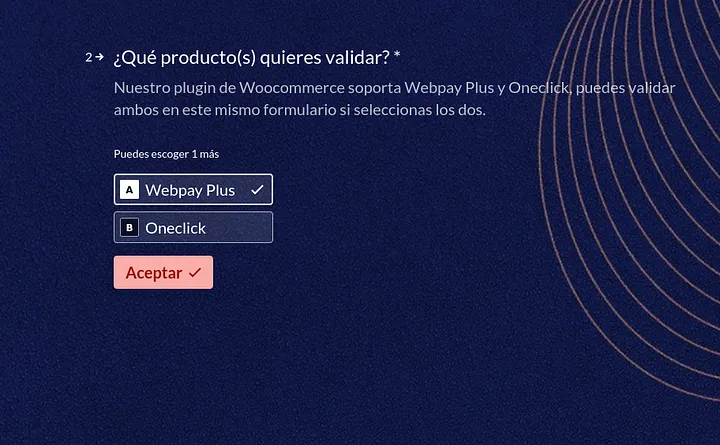
A continuación te muestro el paso a paso, del formulario que debes llenar:



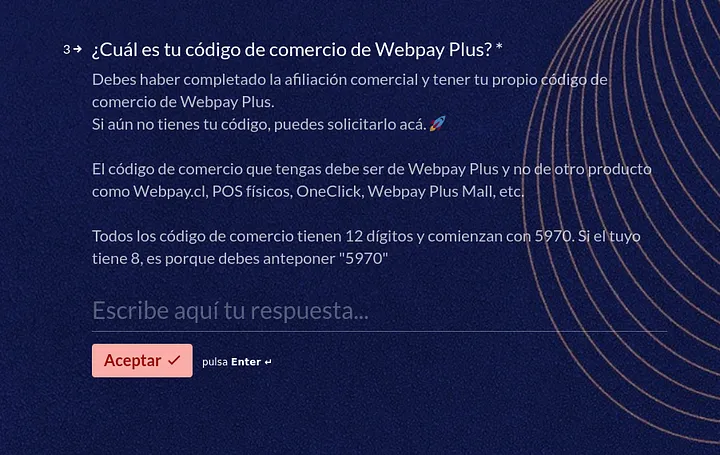
Aquí debes poner el código de comercio que se te asigno en la primera integración y que seguramente debes tener guardado por ahí. Aún así, si no lo tienes, el mismo formulario te da la opción de solicitar uno.


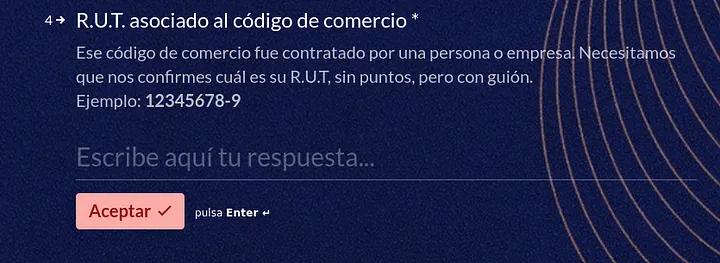
Te pedirán los siguientes datos del integrador (No necesariamente los datos del dueño de la cuenta y el código comercio):
- Nombre y Apellido
- Correo (correo al que llegará el resultado de la validación y el api key)
- Número de teléfono (te llamarán en caso de dudas)
Transbank, te volverá a solicitar tu logo en formato png (o gif) de 130x59 pixeles de la primera vez. Puedes reutilizar el mismo y cargarlo.

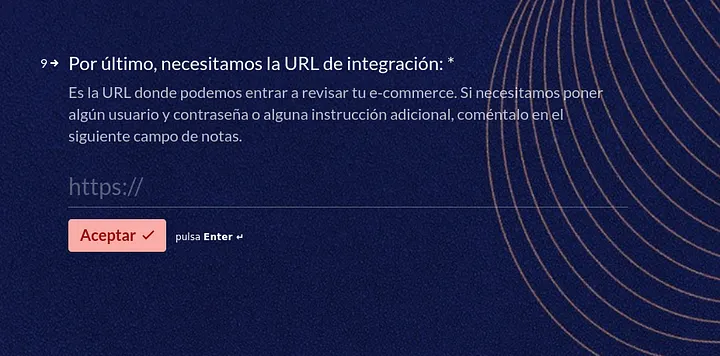
Finalmente se te solicitará la URL donde tienes instalado el plugin y el Woocomerce, que puede ser el mismo que será el productivo, porque se entiende que es raro manejar más de un ambiente para un Wordpress.


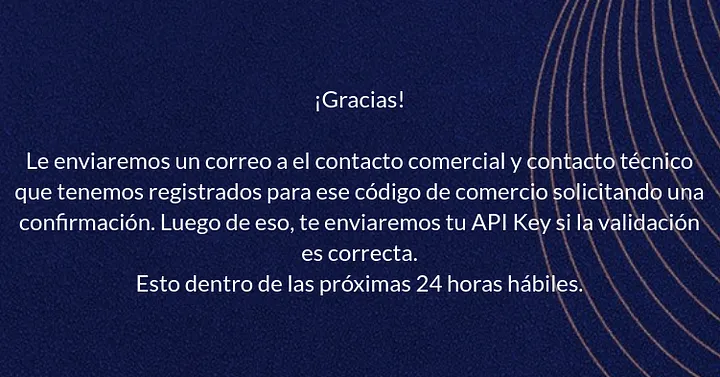
Cumplido el plazo y la validación, te llegará un correo con el siguiente asunto:

En el cuerpo del correo podrás encontrar tu Tbk-Api-Key-Secret. Que es lo que te permitirá operar definitivamente en producción.

Solo debes agregar la cadena de texto en el campo que corresponde en el plugin de Woocomerce:

Luego te quedaría hacer una compra de prueba para verificar que este todo correcto y listo 😎

Garage Labs
Publicaciones oficiales de la consultora tecnológica Garage Labs | Santiago de Chile





